關注Firefox 4.0的開發進度是一件很有趣的事情,那麼在今天我們又看到了Mozilla官方對於Firefox 4.0的一個很有喜感的改動計劃,那就是曾經被砍掉的圓餅圖進度顯示模式又要回來了。
曾經Firefox 4.0中是使用圓餅圖來顯示頁面讀取進度的,但是後來Mozilla官方認為,這樣顯示出來不夠Cool,而且遮擋了一些網站的圖標,於是將這種顯示進度 方式徹底拋棄。並且改為在地址欄下側增加一個非常細小的藍色進度條,同樣的這個細小的進度條也會顯示在其他標籤頁面的頂部。
這個改動已經有快兩個月了,我們也曾經在一篇新聞中提及過, 並且認為這會是Mozilla對於Firefox 4.0界面精簡計劃的一個具體表現方式。不過就在昨天,Mozilla的一個開發人員透露,他們已經不爽這個條形進度條很久,將會把它改回餅狀圖,並且深 入淺出有條不紊並且飽含怨氣的描述了Mozilla的這個細小的進度條顯示方法的弊端。
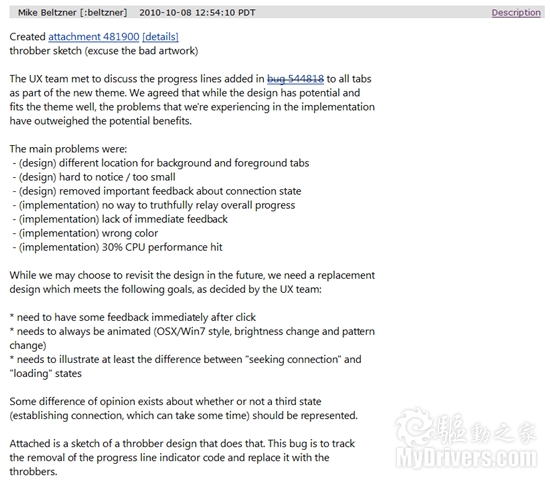
開發組人員提出的細小進度條的弊端如下:
- 經常和一些Firefox主題的配色衝突,看著非常不協調;
- 太小,太細,根本看不清楚;
- 無法體現出網頁是「正在連接」還是已經連接上「正在讀取」;
- 無法真實顯示出網頁讀取的具體進度與進展;
- 顏色不對,太醜;
- 會影響30%的CPU性能;
同時開發組人員也提出了對於「瀏覽器進度顯示方法」的具體要求和實現目標:
- 要在用戶點擊網頁後立即有所響應;
- 要有符合系統風格的動畫效果,比如Win7的光暈,Leopard的透明等;
- 至少要能告訴用戶,這個網頁是「正在連接」還是「正在讀取」;
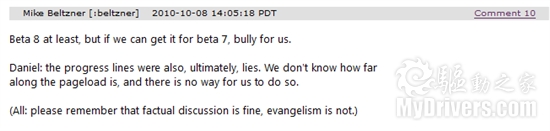
接下來可謂是一呼百應,很多用戶立即跳出來表示支持。並且有人詳細舉出了「進度條影響30% CPU性能」的具體證據。當然也有一些用戶表示自己喜歡進度條勝過餅狀圖,開發組人員對此給予了回應,認為餅狀圖才是適合Firefox風格的。
改了一圈改來改去還是改回去了,這事情看著的確有點兒意思,不知道Mozilla官方對於其承諾的Firefox 4.0正式發佈時間還有沒有信心。目前看起來新引擎還沒有正式整合,具體界面還沒有完全敲定,還有太多工作要做,相比於Chrome那邊的紅紅火火邁進 8.0,Firefox 4.0的表現實在是不夠給力。




沒有留言:
發佈留言