2011年5月30日
創意設計之美:40個一標雙關的LOGO
LOGO屆一直奉行簡潔至上的真理,耐克的小勾勾應該算經典案例了,遺憾的是我們國內的這些運動品牌設計了半天幾乎全是 扭曲的勾。設計師們真的應該好好學習學習下面這些作品,竟然能在如此簡潔的線條下能傳遞如此豐富的信息,充滿了文字中一語雙關的魅力,創意之絕妙令人拍案 叫絕。

↑咖啡的香氣組成的Coffee

↑看見那顆聖誕樹了麼

↑一大堆蜜蜂組成的B(這語言組織的……)

↑藏匿的領帶

↑用一隻大手接住墜落的孩子

↑擁擠人群中站出來的Crowd

↑看到海豚的背鰭了麼

↑Impotence(陽痿),你們懂的

↑Cow + Zebra,奶牛加斑馬

↑Fishop,Fish Shop的魚形合體

↑是餐桌也是相機

↑用上帝填滿整個拼圖

↑看時鐘上的指針

↑月亮姐姐安詳地躺在了咖啡裡

↑蛋蛋

↑F變成了灰機

↑邊閱讀邊品咖啡

↑BOX+CHAIR

↑字母B和L化身兩隻鳥圈出一顆愛心

↑一雙貓眼正惡狠狠地盯著你

↑四條魚組成的皇冠

↑云的一角

↑多寫實的月亮啊,還帶好多好多的隕石坑呢

↑符號魚

↑handydog,這個小把戲相信大家都會

↑「I」去哪裡了?

↑MOON,月有陰晴圓缺

↑字母W和M組成了鋼琴鍵盤

↑E和X合體的箭頭


↑看到熊貓的眼睛了麼

↑喲,你已經在鏡頭裡了噢

↑U變成了暫停符號

↑沒有胳膊的小人

↑O在隨機

↑Seeds種子,d已經發芽了呢

↑uptown,「向上的小鎮」

↑穿裙子的鼠標

↑三瓶紅酒組成的「酒林」(可沒有肉池)

↑Doghouse啤酒廠為毛叫這個名字?
(微奇生活)
http://news.mydrivers.com/1/194/194956.htm
Full Circle - Issue #49 is out for the taking!
This month:
* Command and Conquer.
* How-To : Program in Python – Part 23, LibreOffice – Part 4, Ubuntu Development – Part 1, and Use Google In Thunderbird.
* Linux Lab – Swappiness Part Two.
* Review – Virtual Machines.
* Top 5 – Web Management Tools.
* NEW COLUMN! I Think - we pose a question and you, the readers, give your thoughts. This month: what do you think of Unity?
plus: Ubuntu Games, My Story, and much much more!
Get it while it's hot!
http://fullcirclemagazine.org/issue-49/
http://fullcirclemagazine.org/2011/05/27/issue-49-is-out-for-the-taking/
2011年5月27日
Foxit Reader 5正式發佈 換妝Ribbon界面
PDF文檔遍天下,不過官方閱讀器Adobe Reader卻不討人喜歡,很多用戶更鍾愛簡單輕便的第三方工具,其中最受歡迎的當屬福昕閱讀器Foxit Reader,用戶量據說已經超過1億人。今天,我們又看到了全新的「Foxit Reader 5.0」,不過暫時只有英文版,還沒有中文版。
Foxit Reader 5.0最大的變化就是引入了起源於微軟Office 2007的Ribbon新式用戶界面,可以更快速、簡單地找到所需要的菜單項目,特別是還能夠在Ribbon新界面和傳統下拉菜單界面之間切換,這可不常見。
其它方面還有:
- 安全:使用Foxit自創的PhantomPD打開文檔,並以微軟動態目錄版權管理服務(AD RMS)進行保護,從而改進信息安全。
- XFA表單填充:支持XFA表單的填寫和補全。
- 辦公:可在微軟Outlook中查看PDF附件;可在IE瀏覽器中查看PDF文檔縮略圖;Fit Visible功能可讓PDF頁面寬度與用戶屏幕匹配;Split View功能可將PDF文檔頁面分為兩個或四個面板。
- 自定義增強:支持自定義快捷鍵、皮膚;新增高級搜索工具,查找書籤和評論文字。
Foxit Reader 5.0.1.0523英文版本地下載:
http://www.myfiles.com.cn/soft/17/17788.htm
2011年5月26日
五大主流瀏覽器CSS3和HTML5兼容性大比拚
各大主流瀏覽器對CSS3和HTML5的支持越來越完善,曾經讓多少前端開發人員心碎的IE系也開始擁抱標準。就在前幾天,W3C的HTML5社區領袖Shelley宣佈,HTML5的開發工作已經接近完成,如果進展順利,HTML5將在2012年正式成為國際標準。
當然,即使標準正式制定了,現代瀏覽器要普及到大部分用戶也是需要一個相當漫長的過程。如果你現在就希望使用CSS3和HTML5創建你的站點,需 要對各個瀏覽器對這兩種新技術的支持情況有一個全面瞭解。本文是一份IE,Chrome,Firefox,Safari,Opera五大主流大瀏覽器,在 Mac和Windows兩個平台,對CSS3和HTML5各種特性支持情況的詳細清單。
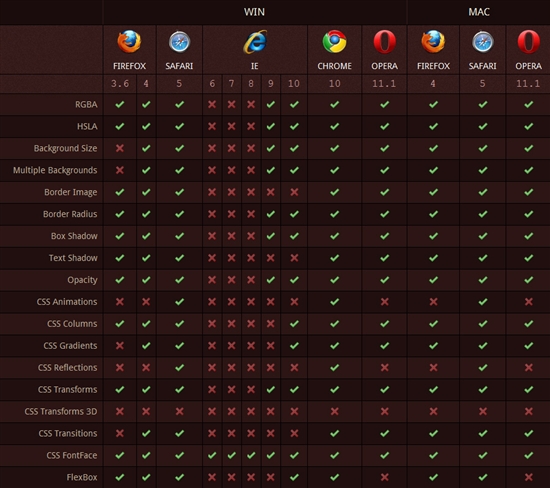
CSS3屬性
從表中可以看出,CSSTransforms3D還沒有瀏覽器支持,除此之外的其它屬性在Windows平台,Chrome和Safari全部支 持,其次支持比較好的是Opera和Firefox,曾經一片紅叉的IE開始迎頭趕上。在Mac平台還是Safari仍然表現優異,其次是Firefox 和Opera。
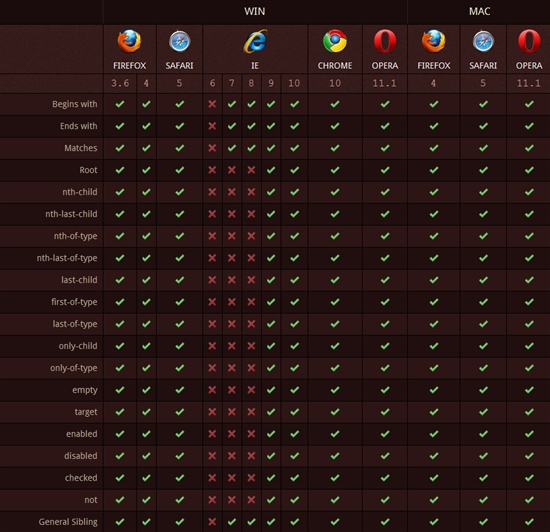
CSS3選擇器
最讓人高興的就是這張表了,除了IE9以下的版本,其它瀏覽器已全部支持CSS3選擇器,包括IE9和將在明年發佈的IE10。
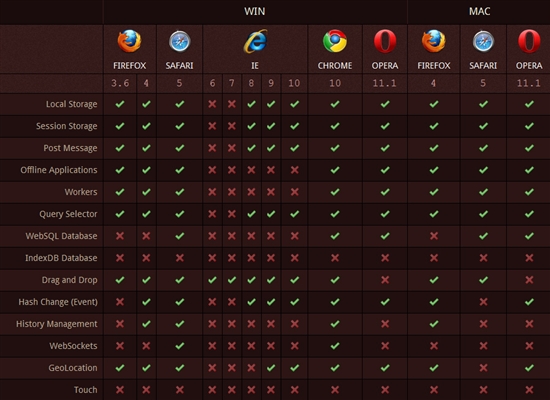
HTML5Web應用程序
從表中可以看出,除了客戶端數據庫IndexDB和觸控(Touch)事件外,其它特性Chrome和Safari都全部支持,微軟還得加油啊。 (更新:經驗證Chrome10和Firefox4已支持IndexDB,Firefox4也已支持WebSocket,不過由於安全原因默認是不開啟 的,我們可以通過about:config重新啟用WebSocket,只需啟用network.websocket.override- security-block選項即可。)
HTML5圖形和內嵌內容
這應該是HTML5最令人期待的東西了,內置畫布,視頻,音頻,SVG,WebGL等對象。全部支持的有Chrome,Firefox,還有IE9,很驚訝吧。
HTML5音頻編碼
Chrome又是全部支持,Safari除OggVorbis外全部支持,IE9開始支持MP3和AAC。
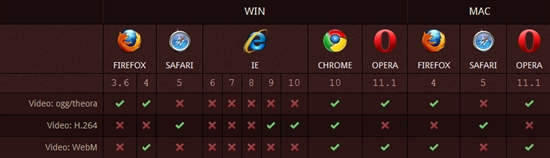
HTML5視頻編碼
還是Chrome最厲害,包容天下,不知道H.264能否成為統一的視頻編碼標準,期待。
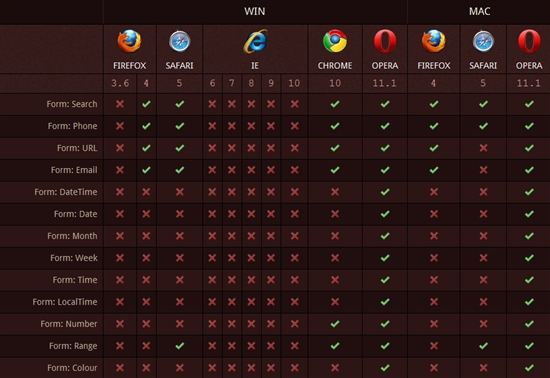
HTML5表單對象
這些瀏覽器中最淡定的要數Opera了,那麼多年了市場份額都沒什麼大變化。在Windows和Mac平台,Opera對HTML5表單對象全部支持,IE家族全軍覆沒。
HTML5表單屬性
IE又一次全軍覆沒,Opera依然全部支持,其次是Safari、Chrome、Firefox。
結論
目前,對CSS3和HTML5支持最好的是Chrome,Safari次之,Firefox和Opera旗鼓相當,IE9開始擁抱標準。鑑於這種情 況,假如你想使用這兩項新技術創建一個先鋒體驗式站點,現在的CSS3和HTML5可以讓你實現,假如你想大規模應用於實際項目,現在還為時過早。
(文/夢想天空,數據來源:http://www.findmebyip.com/litmus)