各大主流瀏覽器對CSS3和HTML5的支持越來越完善,曾經讓多少前端開發人員心碎的IE系也開始擁抱標準。就在前幾天,W3C的HTML5社區領袖Shelley宣佈,HTML5的開發工作已經接近完成,如果進展順利,HTML5將在2012年正式成為國際標準。
當然,即使標準正式制定了,現代瀏覽器要普及到大部分用戶也是需要一個相當漫長的過程。如果你現在就希望使用CSS3和HTML5創建你的站點,需 要對各個瀏覽器對這兩種新技術的支持情況有一個全面瞭解。本文是一份IE,Chrome,Firefox,Safari,Opera五大主流大瀏覽器,在 Mac和Windows兩個平台,對CSS3和HTML5各種特性支持情況的詳細清單。
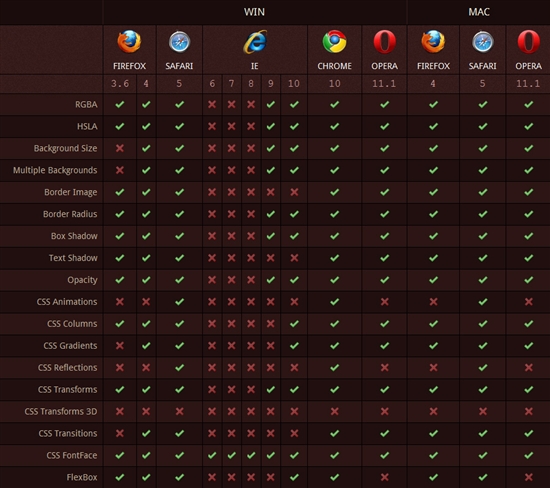
CSS3屬性
從表中可以看出,CSSTransforms3D還沒有瀏覽器支持,除此之外的其它屬性在Windows平台,Chrome和Safari全部支 持,其次支持比較好的是Opera和Firefox,曾經一片紅叉的IE開始迎頭趕上。在Mac平台還是Safari仍然表現優異,其次是Firefox 和Opera。
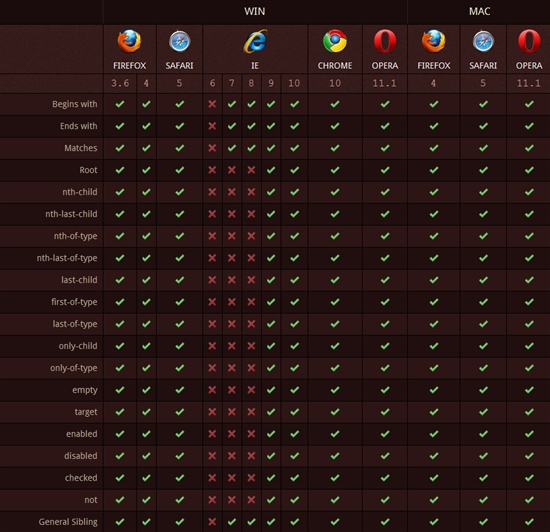
CSS3選擇器
最讓人高興的就是這張表了,除了IE9以下的版本,其它瀏覽器已全部支持CSS3選擇器,包括IE9和將在明年發佈的IE10。
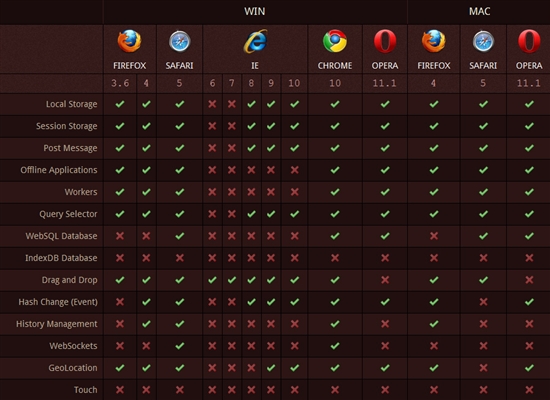
HTML5Web應用程序
從表中可以看出,除了客戶端數據庫IndexDB和觸控(Touch)事件外,其它特性Chrome和Safari都全部支持,微軟還得加油啊。 (更新:經驗證Chrome10和Firefox4已支持IndexDB,Firefox4也已支持WebSocket,不過由於安全原因默認是不開啟 的,我們可以通過about:config重新啟用WebSocket,只需啟用network.websocket.override- security-block選項即可。)
HTML5圖形和內嵌內容
這應該是HTML5最令人期待的東西了,內置畫布,視頻,音頻,SVG,WebGL等對象。全部支持的有Chrome,Firefox,還有IE9,很驚訝吧。
HTML5音頻編碼
Chrome又是全部支持,Safari除OggVorbis外全部支持,IE9開始支持MP3和AAC。
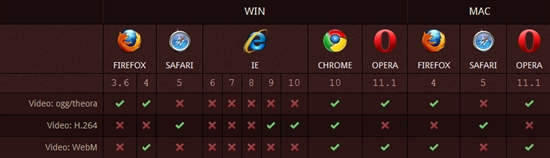
HTML5視頻編碼
還是Chrome最厲害,包容天下,不知道H.264能否成為統一的視頻編碼標準,期待。
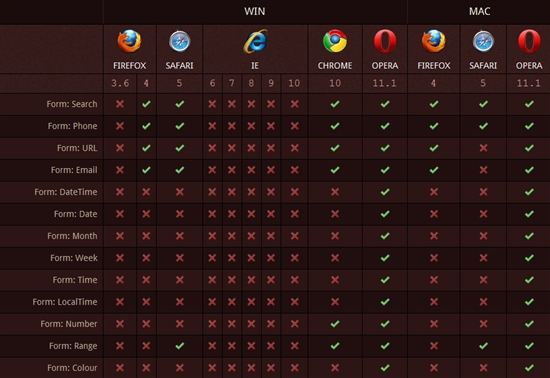
HTML5表單對象
這些瀏覽器中最淡定的要數Opera了,那麼多年了市場份額都沒什麼大變化。在Windows和Mac平台,Opera對HTML5表單對象全部支持,IE家族全軍覆沒。
HTML5表單屬性
IE又一次全軍覆沒,Opera依然全部支持,其次是Safari、Chrome、Firefox。
結論
目前,對CSS3和HTML5支持最好的是Chrome,Safari次之,Firefox和Opera旗鼓相當,IE9開始擁抱標準。鑑於這種情 況,假如你想使用這兩項新技術創建一個先鋒體驗式站點,現在的CSS3和HTML5可以讓你實現,假如你想大規模應用於實際項目,現在還為時過早。
(文/夢想天空,數據來源:http://www.findmebyip.com/litmus)








IE進步空間還是很大說,支持Chrome
回覆刪除