
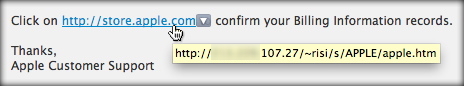
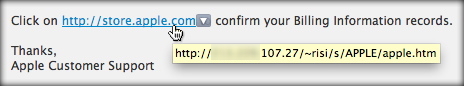
用戶要避免中招,誤墮騙徒圈套,要注意網址是否apple.com;以這封詐騙電郵為例,用戶按下的連結,其實是去到一組數字組成的網址,而非apple.com。

iPhone、iPad的電源適配器可以混充嗎?蘋果公司技術相關工作人員稱,不可以。兩個充電器的電流不同,一個是1A,另一個是2.1A,混充將會導致機器電池折壽。
iPhone和iPad兩種電源適配器「長得一樣」,因此,不少既使用iPhone又使用iPad的用戶經常混充。「兩個電源適配器長得都一樣,自己都搞不清哪個是哪個了。」劉小姐介紹,她充電時從未區分過充電器。
昨天,蘋果技術相關工作人員Miko接受採訪時稱,原裝的兩種電源適配器因為電流不同,不可混充,否則電池會「折壽」。他說iPhone電源適配器標的是1A,而iPad電源適配器則表明為2.1A。
Miko解釋稱,iPad電源適配器的功率是iPhone電源適配器功率的兩倍多。如果使用iPad電源適配器給iPhone手機充電,會更快完成 充電,但是長期使用,將會導致iPhone手機電池使用壽命減短。反之,用iPhone充電器給iPad充電,同樣也會影響iPad的使用壽命。(文/東方早報)
很多人可能不知道微軟在Windows系統早就內建了「惡意軟體偵測及移除工具」,而且每個月都會更新,但大多數人不會去注意到,當然也就不會去更 新,不過如果你是每個月都定期讓Windows Update更新系統的話,就會維持在最新版,如果你沒有更新的習慣,那麼就往下來看定期下載新版本掃描電腦,移除可惡的惡意軟體,保持電腦安全防護,多 一份安心。
》32位元下載網址: http://goo.gl/F7oAN
》64位元下載網址: http://goo.gl/6cteR
假如你不確定有沒有按時更新系統,或是沒安裝過這個工具,可以直接去官網依你的作業系統位元版本選擇下載並安裝。

接下來按一下〔Win〕+〔R〕叫出「執行」對話盒以後,在空白欄位中輸入「mrt」然後按一下〔確定〕即可叫出惡意軟體移除工具。

執行後看一下上方的日期,嗯~沒錯,是最新的12月份工具,點擊〔下一步〕繼續吧。

與常見的清理木馬軟體一樣,依速度區分為快速、完整及自訂三種掃描方式,一般來說都是進行快速掃描即可,如果你很小心翼翼的話,也可以選擇「完整掃描」,不過花費的時間就會多很多囉!

由於此工具掃描檔案需要一些時間,不妨起個身休息一下,等到進度條跑完以後就掃描完畢囉。

掃描完以後,可以按下「檢視掃描的詳細結果」,看看到底有沒有感染到惡意程式,雖然不比市面上其他的木馬掃描工具,不過系統內建的不必另外安裝,當然要試試看掃個安心。

最近,網上又傳出iPhone有一個陷阱,就是用家就算把Store設定中的「使用行動數據」選項關掉,也是能夠透過App Store購買新的Apps並下載到iPhone上。雖然Apple規定20MB以上的Apps一定要透過WiFi或USB安裝,但已可能讓用家不小心下 載了Apps並付上額外金錢,在外地數據漫遊時就更危險。
不過,這其實只是一個指示不清晰的結果。在選項中的「使用行動數據」,其實只是控制上 面的「自動下載購買的新項目」,也就是說,就算關了這個選項,也只是令用家在其他裝置購買的Apps不會透過流動數據下載到iPhone之上而已。如果是 在iPhone上直接下載,也還是可以的。如果真的要防止自己不小心下載了Apps,就要在「設定→一般→取用限制」中,把安裝應用程式關掉才可以。要去 外地的話就要小心了。
來源:Pocketlint
一直以來,很多人都專注於HTML5能夠實現什麼(或者是如何將各種方法連接起來,實現一個更加優雅的解決方案)。而現在,也不少人想將目光投向那些HTML5無法實現的事情。MSDN上微軟員工thebeebs的一篇博文回答了這個問題:
1、HTML5無法實現DRM
如果你有一家多媒體公司,你需要控制或者限制你的視頻內容——通常是在多媒體內容中添加數字版權加密技術(DRM)。不幸的是,HTML5無法加入DRM。HTML5的問題是,它會將多媒體內容的格式完全暴露出來,要解決這個問題並不困難(相關的技術和策略可以在W3C bug system上看到)。我個人認為,這個問題確實有必要解決。拋開各界對DRM的爭議,至少對許多公司而言,支持DRM還是非常有意義的——看看Lovefilm的blog ,你就知道目前各個多媒體公司面臨的困難了。
2、HTML5不能播放直播視頻
HTML5已經能夠很好地處理靜態的視頻文件了,但它現在還無法處理直播的視頻。儘管HTML5能夠提供優質的視頻查詢和視頻點播服務,但是它卻無法支持用戶觀看在線的足球比賽。Apple使用HTTP Live Streaming彌補了HTML5的這一缺失。它通過HTTP傳輸H.264的文件塊,但是這一技術只能在Safari上運行。(順便提一句,有些人以為HTML5不支持視頻的隨機播放,但其實HTML5是支持這一功能的。)Streaming Media雜誌的網站上能夠找到非常豐富的HTML5視頻資源。
3、HTML5上的音頻處理也不完美
你也許會認為:既然HTML5都能夠解決視頻播放問題了,那音頻播放自然不在話下咯。但音頻處理最大的問題就是怎樣處理延遲的問題。當你的應用程序 或是遊戲要求音頻文件與屏幕上顯示的操作保持同步時,這個問題就凸顯出來了。其中一個問題就是不同的瀏覽器處理音頻文件的方式可能也有所不同。如果想瞭解 更多相關的信息,可以看看IE博客上的相關介紹,Grant Skinner的SoundJS JavaScript library提供了一種不錯的解決方案。
4、HTML5上不能與攝像頭交互
與Flash有所不同,HTML5不支持用戶與攝像頭交互(或者是PC機上的麥克風),這使得基於web的會議很難實現。當然也不是完全沒有辦法,在HTML5Labs上,你可以找到一個Media Capture API的相關標準,它是W3C標準中有關音頻處理的部分。HTML5Labs是由最早的Microsoft標準和一些web標準(如W3C)演化而來的。所以它目前還處在發展之中,一旦音頻處理問題解決了,就開始著手解決視頻問題了。你可以在HTML5Labs網站上找到許多相關的資料。
5、HTML5上無法實現視頻的全屏播放
使用插件全屏觀看視頻是沒有問題的。但是,如果是使用HTML5,這可能還有點困難(至少是現在)。但針對這一問題,現在已經有一些相關的支持協議了。Chris Pearce在Thundering Herd博客中介紹了他是如何使用HTML全屏API在Firefox上實現視頻的全屏播放的。這個API提供了「全屏」的HTML組件。Chrome上也有相關的解決方案。
以上就是HTML5目前無法實現的5件事,但是HTML5不久將解決上述這些問題。
原文出處:MSDN Blogs
譯文出處:WebAppTrend